Introduction
svelte-windowreact-windowreact-windowsvelte-window
The difference between the libraries is that react-windowchildrensvelte-windowslots
With cell-merging I mean that you can form combine cells in a grid into bigger blocks, spanning over several rows and columns. Only rectangular blocks are covered. The most efficient implementation can depend on the type of merging you want to have in your grid. I only show some examples, there are many more ways to achieve cell-merging.

Basics
Let's assume, we got a completely filled grid, where every cell is uniquely identified by the row and column index, and every combination of row and column index maps to exactly one cell. Eg. If we want to merge the cell in row 4858485584959489
<table> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> </tr><tr> <td>2-1</td> <td rowspan="2" colspan="2">2-2</td> <td style="display:none">2-3</td> </tr><tr> <td>3-1</td> <td style="display:none">3-2</td> <td style="display:none">3-3</td> </tr> </table>
The result looks like this:
| 1-1 | 1-2 | 1-3 |
| 2-1 | 2-2 | |
| 3-1 | ||
It gets more complicated when we introduce windowing485958
1 render the whole cell 1 render only the lower half 1 skip the whole cell
To render the whole merged cell, we would need to acquire the height of row 4svelte-window58
Option 3 is the simplest, but it may look glitchy. When you don't have big merged areas and experiment with the props overscanColumnCountoverscanRowCountsvelte-window
My examples will focus on option 2. It only deals with the item array from svelte-window
Implemented cell-merging
Here I will show two examples, of how to implement cell-merging. The first extends the basic use-case of svelte-windowreact-window
Example 1
An important part of cell-merging is how you structure your data. In the example, there is a generic rule for merging, but in real-world data, it would probably be not so hard to programmatically assign the required attributes. The merging itself is quick because the array of visible cells is rather small.
Data preparation - Grid
The goal of this example is to merge 2 rows and 3 cells in every sevenths row and column. The table has 1000 rows and 1000 columns. Here is the (somewhat ugly) data creation step:
const data = new Array(1000) .fill(true) .map((v,i)=>new Array(1000) .fill(true) .map((v,j)=>{ if ((i % 7) === 0){ if ((j % 7) === 0){ return {color:"red",mergeRow:2,mergeCol:3} }else if ((j % 7 ) === 1){ return {color:"red",mergeRow:2,mergeCol:2} }else if ((j % 7 ) === 2){ return {color:"red",mergeRow:2} } }else if ((i % 7) === 1){ if ((j % 7) === 0){ return {color:"red",mergeCol:3} }else if ((j % 7 ) === 1){ return {color:"red",mergeCol:2} }else if ((j % 7 ) === 2){ return {color:"red"} } } return {color:"blue"} }))
So, eg. the cell in row 7789mergeRow:2mergeCol:378mergeRow:2mergeCol:287mergeRowmergeRow:1mergeCol:3
Grid implementation
Here is the grid code:
<Grid columnCount={1000} columnWidth={(index) => columnWidths[index]} height={400} rowCount={1000} rowHeight={(index) => rowHeights[index]} width={400} overscanRowCount={0} overscanColumnCount={0} let:items> {#each mergeCells(items) as it (it.key)} <div style={sty(it.style) + "background-color:"+it.color}> {it.text} </div> {/each} </Grid>
In this case I use the variable size grid. The only important deviation from the default library examples is that a function mergeCellsitems#each
const mergeCells = (items) => { // create a new array, which will be rendered const retitems = []; // object, to save, which cells can be skipped const skip = {}; for (let i = 0; i < items.length; i++) { // retain only a copy of the original item // especially copy the style object, since we are going to mutate it const item = {...items[i],style:{...items[i].style}}; let old; if (old=skip[item.rowIndex+"-"+item.columnIndex]){ // cell can be skipped. if (old.rowIndex < item.rowIndex){ old.rowIndex = item.rowIndex; old.style.height += item.style.height; } if (old.columnIndex < item.columnIndex){ old.columnIndex = item.columnIndex; old.style.width += item.style.width; } continue } // process cell const dataItem = data[item.rowIndex][item.columnIndex]; item.color = dataItem.color; item.text = item.rowIndex + "-" + item.columnIndex; retitems.push(item); // check if other cells can be skipped if ((dataItem.mergeCol||1) === 1 && (dataItem.mergeRow||1)===1){ continue; } for (let m = 0; m < (dataItem.mergeRow||1);m++){ for (let k = 0; k < (dataItem.mergeCol||1); k++){ // found a cell which can be skipped skip[(item.rowIndex + m) + "-" + (item.columnIndex+k)] = item; } } } return retitems; };
Compared to our 1000x1000 input array, the items array is small, so looping through it is not expensive with regard to performance. The array itemsmergeRowmergeColskipskip
<script lang="ts"> import { VariableSizeGrid as Grid, styleString as sty, } from "svelte-window"; const rowHeights = new Array(1000) .fill(true) .map(() => 25 + Math.round(Math.random() * 50)); const columnWidths = new Array(1000) .fill(true) .map(() => 75 + Math.round(Math.random() * 50)); const data = new Array(1000) .fill(true) .map((v,i)=>new Array(1000) .fill(true) .map((v,j)=>{ if ((i % 7) === 0){ if ((j % 7) === 0){ return {color:"red",mergeRow:2,mergeCol:3} }else if ((j % 7 ) === 1){ return {color:"red",mergeRow:2,mergeCol:2} }else if ((j % 7 ) === 2){ return {color:"red",mergeRow:2} } }else if ((i % 7) === 1){ if ((j % 7) === 0){ return {color:"red",mergeCol:3} }else if ((j % 7 ) === 1){ return {color:"red",mergeCol:2} }else if ((j % 7 ) === 2){ return {color:"red"} } } return {color:"blue"} })) const mergeCells = (items : GridChildComponentProps[]) => { // create a new array, which will be rendered const retitems : (GridChildComponentProps & {color?:string,text?:string})[] = []; // object, to save, which cells can be skipped const skip = {}; for (let i = 0; i < items.length; i++) { // retain only a copy of the original item // especially copy the style object, since we are going to mutate it const item : GridChildComponentProps & {color?:string,text?:string} = {...items[i],style:{...items[i].style}}; let old; if (old=skip[item.rowIndex+"-"+item.columnIndex]){ // cell can be skipped. if (old.rowIndex < item.rowIndex){ old.rowIndex = item.rowIndex; old.style.height += item.style.height; } if (old.columnIndex < item.columnIndex){ old.columnIndex = item.columnIndex; old.style.width += item.style.width; } continue } // process cell const dataItem = data[item.rowIndex][item.columnIndex]; item.color = dataItem.color; item.text = item.rowIndex + "-" + item.columnIndex; retitems.push(item); // check if other cells can be skipped if ((dataItem.mergeCol||1) === 1 && (dataItem.mergeRow||1)===1){ continue; } for (let m = 0; m < (dataItem.mergeRow||1);m++){ for (let k = 0; k < (dataItem.mergeCol||1); k++){ // found a cell which can be skipped skip[(item.rowIndex + m) + "-" + (item.columnIndex+k)] = item; } } } return retitems; }; </script> <Grid columnCount={1000} columnWidth={(index) => columnWidths[index]} height={600} rowCount={1000} rowHeight={(index) => rowHeights[index]} width={1200} overscanRowCount={0} overscanColumnCount={0} let:items> {#each mergeCells(items) as it (it.key)} <div style={sty(it.style) + "background-color:"+it.color}> {it.text} </div> {/each} </Grid>
So, if the cell (7789887
Example 2
The second example I want to show here involves an html table. It might happen that you got a normal table, which becomes too large over time, so you want to add windowing. Usually, windowed tables with libraries like react-windowreact-virtualizeddivsvelte-window
Let's start with the grid, I use a fixed size grid for simplicity here. I move out the table code to a separate file, instead of inlining everything. Mainly just the items
<Grid columnCount={1000} columnWidth={160} height={600} rowCount={1000} rowHeight={80} width={1200} let:items> <BigTable items={items} rowHeight={80}/> </Grid>
The html code in BigTable.svelte
<table style={'table-layout: fixed;position: absolute;top: 0;left: 0;width:' + tablewidth + 'px;transform:translate(' + left + 'px,' + top + 'px);'}> {#each rows as _, r} <tr style={`height:${rowHeight}px;`}> {#each cols as __, c} <td {...spans(r, c)} > {isScrolling ? '...' : r + rowmin + ' - ' + (c + colmin)} </td> {/each} </tr> {/each} </table>
The table is moved around, it is always pushed to the position of the top-left cell in the itemstransform: translatespansrowscols<script>
export let items = []; export let rowHeight; $: ({ top, left } = items[0].style); $: [rowmin, colmin] = [items[0].rowIndex, items[0].columnIndex]; $: [[rowmax, colmax, tablewidth]] = items .slice(-1) .map((v) => [ v.rowIndex, v.columnIndex, v.style.left + v.style.width - left, v.style.top + v.style.height - top, ]); $: (nrows = rowmax - rowmin + 1); $: (ncols = colmax - colmin + 1); $: (isScrolling = items[0].isScrolling); $: (rows = Array(nrows).fill(true)); $: (cols = Array(ncols).fill(true));
topleftrowmincolminitemsrowmaxcolmaxtablewidth
Data preparation - Table
The data structuring from the first and this example are pretty much equivalent, you can choose what you like more. Here I again generate a 1000x1000 Array of objects like this { text: i + " - " + j }ijmerge{rowspan:4, colspan:7}10101316mergehead{ row: 10, col: 10 }
The function spans
- an empty object for normal cells
{class:"noshow"}display:none- an object with
rowspancolspan
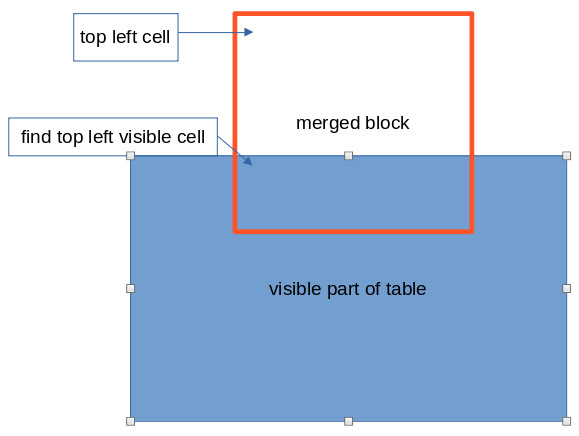
The code is a bit lengthy. The basic idea is that you only need to look at the top row and the most left column of the items array to handle overlapping merged blocks, which are only partially in the visible window.

Here is the complete code:
<script> export let items = []; export let rowHeight; $: ({ top, left } = items[0].style); $: [rowmin, colmin] = [items[0].rowIndex, items[0].columnIndex]; $: [[rowmax, colmax, tablewidth]] = items .slice(-1) .map((v) => [ v.rowIndex, v.columnIndex, v.style.left + v.style.width - left, v.style.top + v.style.height - top, ]); $: (nrows = rowmax - rowmin + 1); $: (ncols = colmax - colmin + 1); $: (isScrolling = items[0].isScrolling); $: (rows = Array(nrows).fill(false)); $: (cols = Array(ncols).fill(true)); const data = (() => { return new Array(1000).fill(true).map((v, i) => new Array(1000).fill(true).map((w, j) => { return { text: i + " - " + j }; }) ); })(); for (let a = 0; a < 99; a++) { for (let b = 0; b < 99; b++) { for (let i = 0; i < 4; i++) { for (let j = 0; j < 7; j++) { if (i === 0 && j === 0) { data[10*a + i][10 * b + j].merge = { rowspan: 4, colspan: 7 }; } else { data[10 * a + i][10 * b + j].mergehead = { row: 10 * a, col: 10 * b }; } } } } } let rowspanblock = 1, colspanblock = 1; const clampspan = (r, c, obj) => { const re = {}; if (obj.rowspan) { re.rowspan = Math.min(obj.rowspan, nrows - r); } if (obj.colspan) { re.colspan = Math.min(obj.colspan, ncols - c); } return re; }; // r and c start with 0 const spans = (r, c) => { const d = data[r + rowmin][c + colmin]; if (d.merge) { if (d.merge) { if (c === 0) { rowspanblock = d.merge.rowspan || 1; } if (r === 0) { colspanblock = d.merge.colspan || 1; } return clampspan(r, c, d.merge); } } if (r === 0 && c === 0) { rowspanblock = 1; colspanblock = 1; } if (c === 0 && rowspanblock > 1) { rowspanblock--; return { class: "noshow" }; } if (r === 0 && colspanblock > 1) { colspanblock--; return { class: "noshow" }; } if (!d.mergehead) { return {}; } if (r !== 0 && c !== 0) { return { class: "noshow" }; } const head = data[d.mergehead.row][d.mergehead.col].merge; let rs = (head.rowspan || 1) + (r === 0 ? d.mergehead.row - rowmin : 0); let cs = (head.colspan || 1) + (c === 0 ? d.mergehead.col - colmin : 0); if (c === 0) { rowspanblock = rs; } if (r === 0) { colspanblock = cs; } return clampspan(r, c, { rowspan: rs, colspan: cs, }); }; </script> <style> table, td { border: 1px solid black; border-collapse: collapse; } .noshow { display: none; } </style> <table style={'table-layout: fixed;position: absolute;top: 0;left: 0;width:' + tablewidth + 'px;transform:translate(' + left + 'px,' + top + 'px);'}> {#each rows as i, r} <tr> {#each cols as j, c} <td {...spans(r, c)} style={`height:${rowHeight}px;`}> {isScrolling ? '...' : r + rowmin + ' - ' + (c + colmin)} </td> {/each} </tr> {/each} </table>
Conclusion
With svelte-windowreact-window
I showed two examples, one with the canonical way of using windowed tables with div
Share this article on twitter - Discuss on Reddit - Vote on next topics - Support me
This might also be interesting for you:
- How to Implement Custom React Hooks in Svelte
- React Hooks in Svelte
- tree-shake-css - project page
- Sveltes tick is my new best friend - porting react-textfit to Svelte
- Porting React to Svelte - From react-window 1:1 to svelte-window
- Poll: Which React library would you love to see in Svelte?
- Porting React components to Svelte - It might be easier than you think
- Svelte and Typescript
- How this blog is made - Basic Structure, Elder and Markdown
- How this blog is made part 2 - Make your website sketchy with Tailwind and Roughjs
- Showcase: The Descent Ripple Effect or The React Descent Ripple Effect
- Why are component libraries so complicated with React compared to Svelte?